All About Landscape Web Design
Table of ContentsWhat Does Landscape Web Design Do?The Buzz on Landscape Web Design10 Simple Techniques For Landscape Web DesignGet This Report on Landscape Web Design4 Simple Techniques For Landscape Web DesignFacts About Landscape Web Design Uncovered
Not only does this aid to draw the eye throughout the display, enabling the internet site web content to be recognized, however it additionally indicates that message can be larger in size also. Nevertheless, when this website is checked out in a vertical landscape, the text will certainly stack with words being positioned one in addition to the other.However, this will take some preparation to ensure that all of words get on display, which words aren't damaged in fifty percent when stacking them. You will certainly also need to make certain that each letter and also word is still easy to read, even when piled. Letters and also font designs with descenders for instance can disrupt the text on the line listed below.
Straight photos that are rectangle-shaped can be effected by page positioning as these are likely to not fit on an upright display. This will certainly suggest that your potential clients or customers will not see the entire picture, as well as might be annoyed and try to scroll across. Additionally, the material around the picture might not pack properly.
Little Known Facts About Landscape Web Design.
It can likewise be a good idea to make use of upright pictures for pages like the item page, as you can be sure of the top quality as well as clearness of these on all screen alignments as well as devices. The form as well as design of your telephone call to action buttons can alter depending on the web page positioning and format.

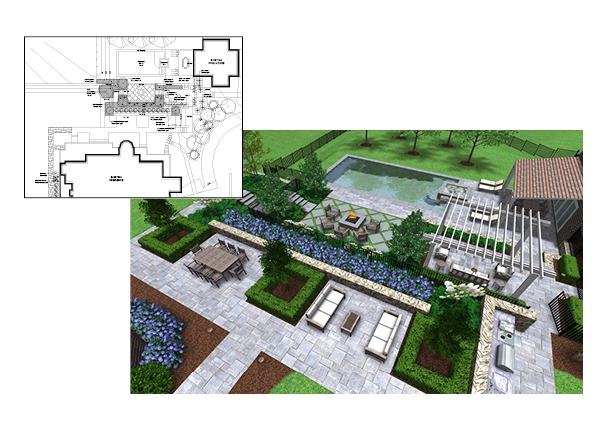
In raw contrast, today's lawn and also concrete landscapes are invulnerable and compressed. Overflow is usual with rains and snowmelt, adding to bad water quality, disintegration, and raised flood risks (landscape web design). For years, indigenous plants and naturescaping just existed along waterways or in marshes, pastures, and nature maintains. As even more people find the significant benefits they give over conventional landscape design, native plant landscaping style has actually become typical everywhere from parks to property growths and big, institutional universities.
Examine This Report on Landscape Web Design
Picking plants that thrive naturally with the climate as well as soil conditions of a job place enables naturescaping to grow without making use of plant foods or chemicals. Indigenous landscapes additionally hardly ever require to be sprinkled or reduced as soon as developed. The first cost of installing a native plant landscape approaches conventional yard as well as bush landscapes.
Growing can happen at any type of time during the expanding period, but a watering timetable might be required. Inactive seeding in late loss is likewise a choice, when needed. No matter what time of year growing will occur, growing plans are created in stages with varying degrees of complexity to guide optimum plant establishment.
It may take anywhere from 2 to five years for an visit this website indigenous landscape to become well-established. We can give long-lasting surveillance as well as referrals as the landscape advances.
The 45-Second Trick For Landscape Web Design


We make use of cookies on our site to offer you one of the most appropriate experience by remembering your choices and also repeat check outs. By clicking "Approve", you grant making use of ALL the cookies. Do not offer my individual information. landscape web design.
The 45-Second Trick For Landscape Web Design
ensure your audience can access your website on any device with the exact same individual experience. This technique provides you a side over your competition and raises your opportunities of expanding your service. Consequently responsive websites are a need than a luxury. Read More Here So in this blog, we're going to learn everything about receptive internet styles as well as how it profits your organization.
This method makes sure that your website's web content works out right into the dimensions of the individual's device, using a smooth experience throughout gadgets. As soon as your website is created to respond as well as suit various measurements, it'll reduce on mobile gadgets and also expand on desktop ones. And also, it'll function just fine for dimensions aside from discussed.
In a nutshell, receptive internet layout settles into any screen size, useful link be it a laptop, mobile, TV, or anything in between. If you go to the Transfer, Wise site, you can see its material job like water.
The 6-Minute Rule for Landscape Web Design
This is what a wonderful receptive internet style does. While responsive layouts basically indicate a site's ability to adapt to evaluate sizes, the benefits of receptive internet layout stretch method past that. Receptive designs not only enhance but also enable throughout all tools. Lastly, it puts the control in the consumer's hands to check out the material in their preferred viewport.
It's a CSS feature that gets a signal from the visitor's device concerning the size and afterwards causes the in the design. The room within the rows and columns is called a grid. That's where you can include your website's material. A liquid grid is a method to develop a visual style for various screen capabilities.